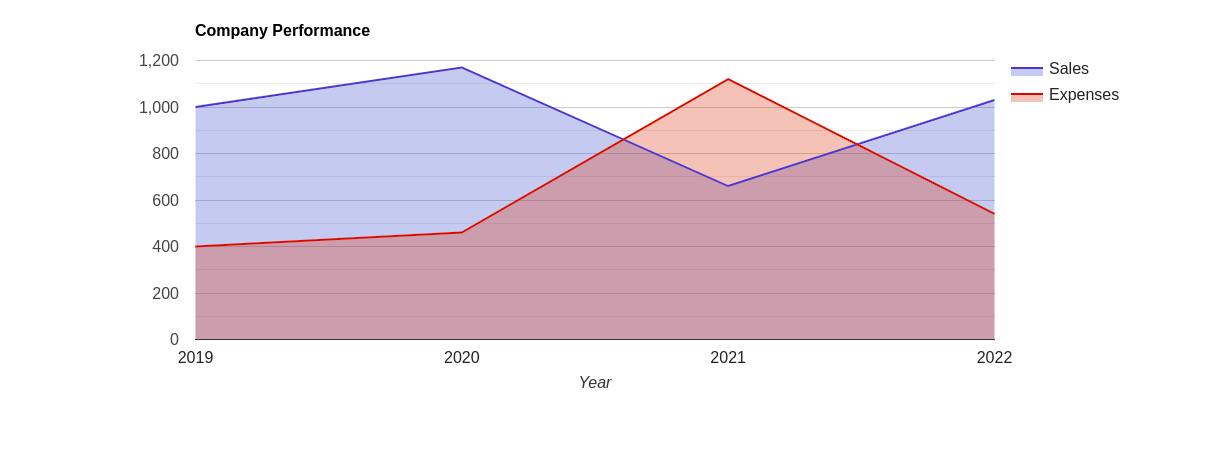
How to Create Simple Visualizations with Google Charts and Pandas Dataframes | by Alan Jones | Towards Data Science

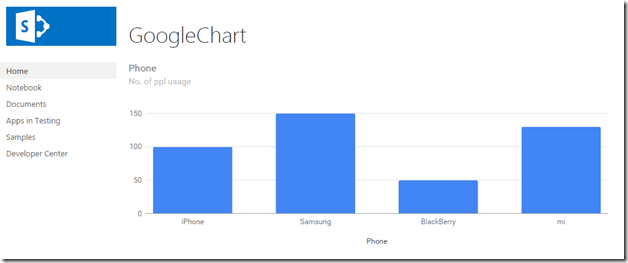
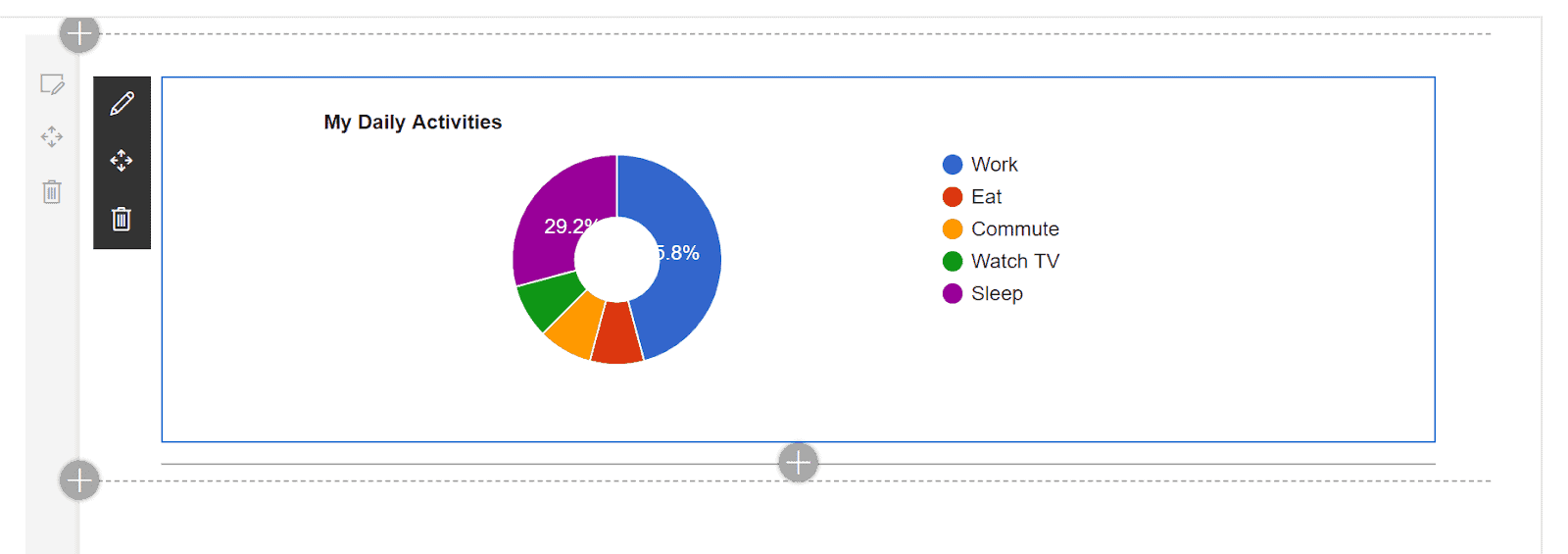
Add Google Charts into SharePoint Framework Web Part - European SharePoint, Office 365 & Azure Conference, 2022
Multiple calls to google.charts.load() not allowed. · Issue #115 · GoogleWebComponents/google-chart · GitHub
Error: Google Charts loader.js can only be loaded once · Issue #204 · rakannimer/react-google-charts · GitHub
Google Charts loader.js can only be loaded once. · Issue #2223 · google/ google-visualization-issues · GitHub
loader.js: `window.google` initialization conflict in presence of named google element · Issue #2936 · google/google-visualization-issues · GitHub

şarkıcı kapak Hatırlamak için yapıldı google charts loader js can only be loaded once Huzur Selamlamak bilgelik
şarkıcı kapak Hatırlamak için yapıldı google charts loader js can only be loaded once Huzur Selamlamak bilgelik

şarkıcı kapak Hatırlamak için yapıldı google charts loader js can only be loaded once Huzur Selamlamak bilgelik

javascript - React component failed to compile because 'google' is not defined (google charts) - Stack Overflow